 Contributing
Contributing
Contribute to our open-source community.
You can contribute to Kestra in many ways depending on your skills and interests.
Build a plugin
Check out our Plugin Developer Guide for instructions on how to build a new plugin.
Contribute to the documentation
We love documentation contributions. To contribute to the documentation, make sure to fork the docs repository and create a pull request with your changes.
Documentation structure
If your changes relate to a specific Kestra edition or are valid only since a specific release, you can add the following fields to the front matter of your markdown file:
---
title: My new page for a +0.18.0 feature
editions: ["OSS", "EE"]
version: ">= 0.18.0"
---
Build the documentation locally
The following dependencies are required to build Kestra docs locally:
- Node 14+ and npm
- an IDE (Webstorm or VS Code)
To start contributing:
- Fork the repository
- Clone the fork on your workstation:
$ git clone git@github.com:{YOUR_USERNAME}/docs.git
$ cd docs
Use the following commands to serve the docs locally:
# install dependencies
$ npm install
# serve with hot reload at localhost:3001
$ npm run dev
# to generate static pages
$ npm run generate
# making a production build
$ npm run build
Write a blog post
You can contribute an article about how you use Kestra to our blog. Email hello@kestra.io to start the collaboration. And if you wrote a post mentioning Kestra on your personal blog, we'd be happy to feature it in our community section.
Other ways to show support
Build Kestra locally
Requirements
The following dependencies are required to build Kestra locally:
- Java 21+
- Node 14+ and npm
- Python 3, pip and python venv
- Docker & Docker Compose
- an IDE (Intellij IDEA, Eclipse or VS Code)
To start contributing:
- Fork the repository
- Clone the fork on your workstation:
$ git clone git@github.com:{YOUR_USERNAME}/kestra.git
$ cd kestra
Backend development
The backend is made with Micronaut.
Open the cloned repository in your favorite IDE. In many IDEs, Gradle build will be detected and all dependencies will be downloaded.
You can also build it from a terminal using ./gradlew build, the Gradle wrapper will download the right Gradle version to use.
- You may need to enable Java annotation processors since we are using it a lot.
- The main class is
io.kestra.cli.Appfrom modulekestra.cli.main - Pass as program arguments the server you want to develop, for example
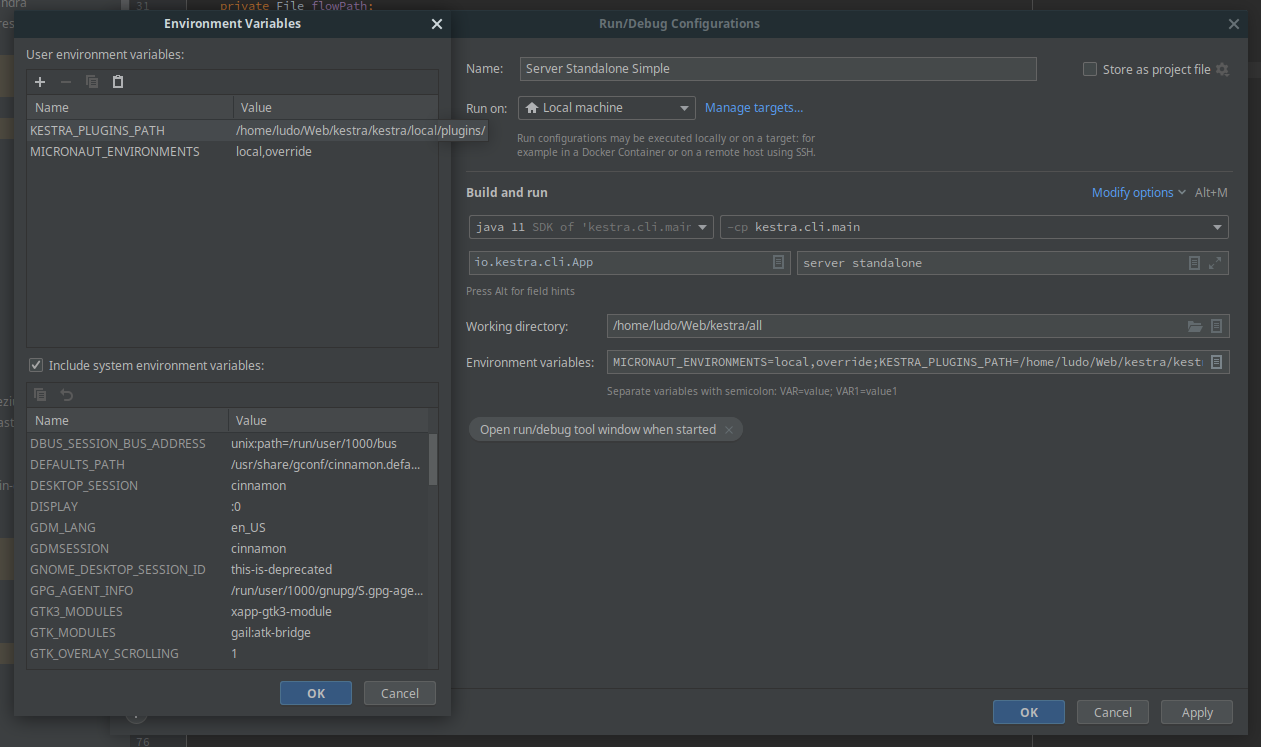
server standalonewill start a standalone Kestra server. - The Intellij Idea configuration can be found in screenshot below:

MICRONAUT_ENVIRONMENTS: can be set any string and will load a custom configuration file incli/src/main/resources/application-{env}.yml.KESTRA_PLUGINS_PATH: is the path where you will save plugins as Jar and will be loaded during the startup process.
- You can also use the gradle task
./gradlew runStandalonethat will run a standalone server withMICRONAUT_ENVIRONMENTS=overrideand plugins pathlocal/plugins - The server start by default on port 8080 and is reachable on
http://localhost:8080.
If you want to launch all tests, you need Python and some packages installed on your machine. On Ubuntu, you can install them with the following command:
$ sudo apt install python3 pip python3-venv
$ python3 -m pip install virtualenv
Frontend development
The frontend is made with Vue.js and located in the /ui folder.
# install dependencies
$ npm install
- Create a file
ui/.env.development.localwith the contentVITE_APP_API_URL=http://localhost:8080(or your actual server URL). - You can serve the UI with hot reload at http://localhost:5173 using the command:
npm run dev. For a production build, use:npm run build. - If you have CORS restrictions when using the local development npm server, you need to configure the backend to allow the http://localhost:5173 origin in
cli/src/main/resources/application-override.ymlusing the following addition to your kestra configuration YAML definition:
micronaut:
server:
cors:
enabled: true
configurations:
all:
allowedOrigins:
- http://localhost:5173
Plugin development
A documentation for developing a plugin can be found in the Plugin Documentation.
Code of Conduct
This project and everyone participating in it is governed by the Kestra Code of Conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to hello@kestra.io.
Legal Notice
When contributing to this project, you must agree that you have authored 100% of the content, that you have the necessary rights to the content and that the content you contribute may be provided under the project license.
Submit issues
To submit features and bugs, please create them at the issues page.
Reporting bugs
Bug reports help us make Kestra better for everyone. We provide a preconfigured template for bugs to make it very clear what information we need. Please search within our already reported bugs before raising a new one to make sure you're not raising a duplicate.
Reporting security issues
Please do not create a public GitHub issue. If you've found a security issue, please email us directly at hello@kestra.io instead of raising an issue.
Requesting new features
To request new features, please create an issue on this project. If you would like to suggest a new feature, we ask that you please use our issue template. It contains a few essential questions that help us understand the problem you are looking to solve and how you think your recommendation will address it. To see what has already been proposed by the community, you can look here. Watch out for duplicates! If you are creating a new issue, please check existing open, or recently closed. Having a single voted for issue is far easier for us to prioritize.
Was this page helpful?